你想架設一個屬於自己的WordPress網站開始接案嗎?
或是經營自己的作品集、客戶見證、系統化地將自己想提供的服務,把文案製作成銷售頁面,
透過一個按鈕就能讓對你的服務有需求的人直接在網路下單。
利用WordPress+ WooCommerce打造一個可以付款的個人網站,就能開始在網路上協槓接案了! 當然,初期不想串接第三方金流,WooCommerce結帳頁面仍然可以show出轉帳方式讓你的顧客付款。
所以只要你想透過可付款的個人官網開始接案收款,今天這篇【 WordPress架站詳細教學】的文章,要仔細看囉~
1. 設置Cloudways主機+ WordPress環境設定
更仔細的主機設定與WordPress初始設定請閱讀一下文章..(輸入推薦碼可享前2個月主機費用8折優惠!)
2. 安裝Blocksy子主題
以下是取自於Blocksy官網的一段介紹
Blocksy 是一個使用最新網頁技術建立飛快又輕量的 WordPress 佈景主題。它骨子裡是 Gutenberg 編輯器而且有許多可以延伸自訂化的選項。您可以輕易地建立任何類型的網站, 像是商業機構、網路商店、公司企業、教育機構、餐廳、部落格、作品集、登錄頁面等等。它跟流行的 WordPress 頁面編號器,包括 Elementor、Beaver Builder、Visual Composer和Brizy都能完美搭配。由於它是響應式而且多適用性、翻譯就緒、SEO最佳化以及內建WooCommerce支援,您將體驗一個簡單建置甚至加快轉換的過程。
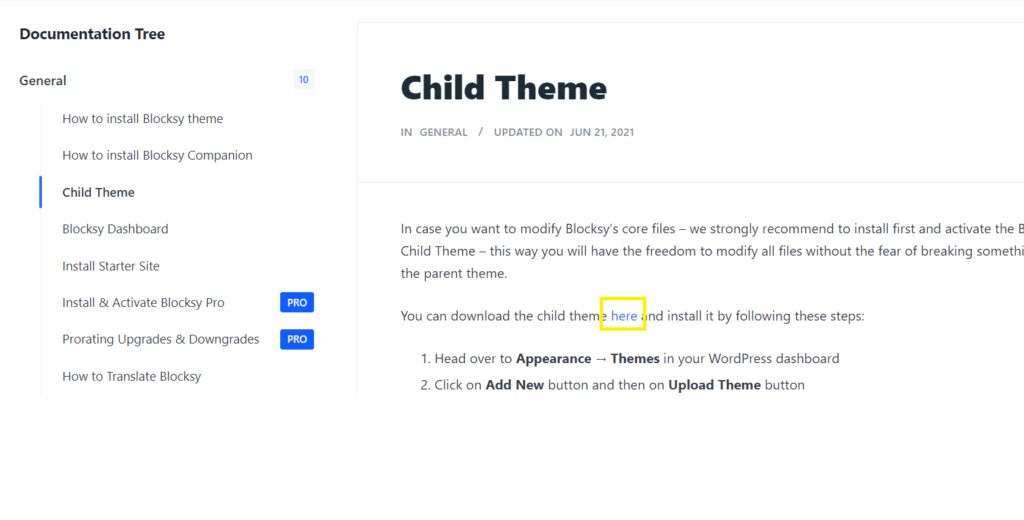
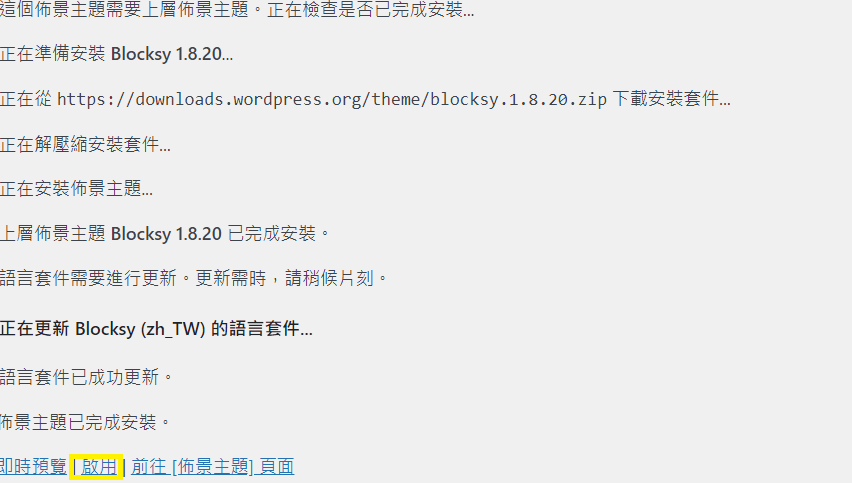
到 Blocksy Child Theme 點選 [here]下載子主題的 zip 檔。

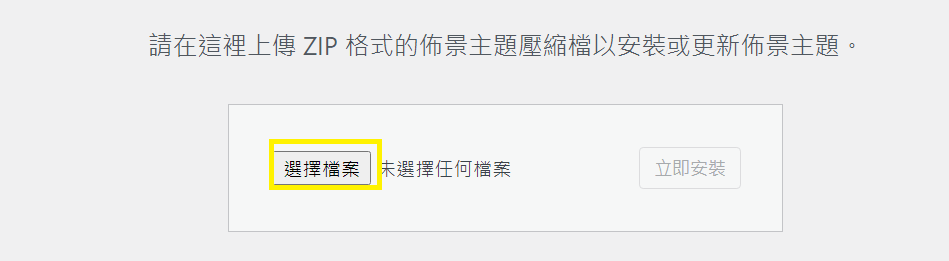
回到WordPress後台,於 [外觀] 的 [佈景主題] >>[安裝佈景主題] >> [上傳佈景主題 ]。
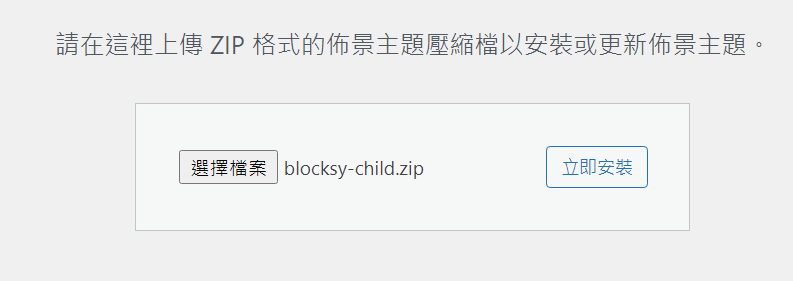
選擇剛剛下載的zip檔,按下 [立即安裝]。
安裝後,按下 [啟用],就成功啟用子主題囉。



Blocksy Theme 初始設定教學影片
挑選適合自己、且支援Elementor編輯器的版型
3. 必裝外掛頁面編輯器- Elementor、傳統小工具- Classic Widgets
回到WordPress後台,於[外掛] >>[安裝外掛],搜尋Elementor、Classic Widgets分別立即安裝、並啟用外掛。


如果你想要架設的是一個販賣商品、服務、線上課程…等,需要有購物車、結帳頁面的網站,好用版擴充是電商修煉特別開發整合多家金物流、更人性化後臺設置,支援WooCommerce的超強外掛!
一樣到官網把外掛下載下來,回到WordPress後台,於[外掛] >>[安裝外掛]>>[上傳外掛]>>[啟用]。
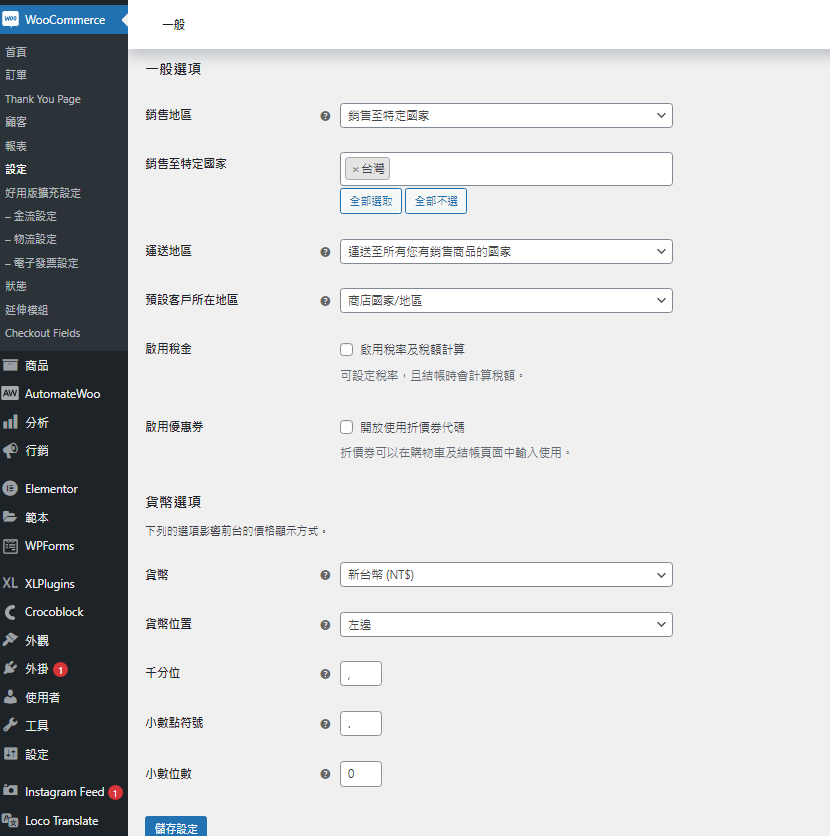
4. WooCommerce、好用版擴充相關設定
於後台>>[WooCommerce]>>[設定]>>[一般],將銷售地區、貨幣選項…等設定成符合你國家的設定。

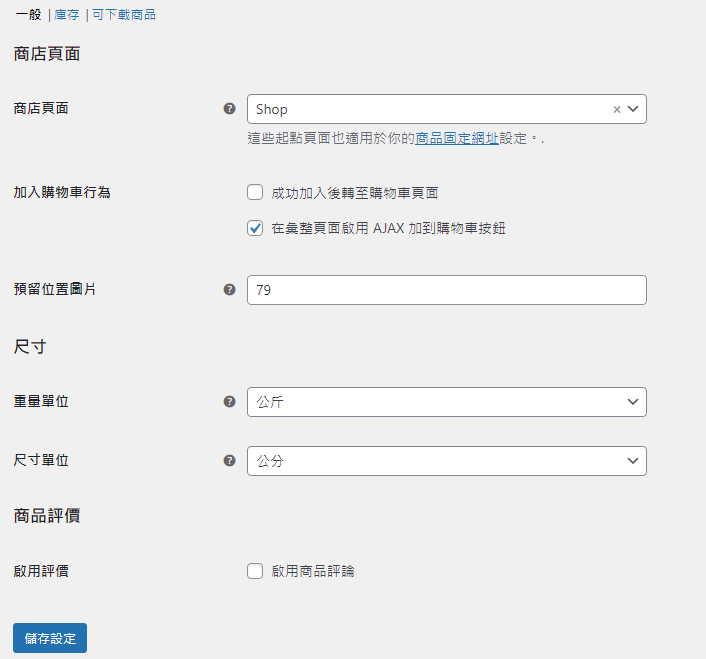
於後台>>[WooCommerce]>>[設定]>>[商品],
把”在彙整頁面啟用 AJAX 加到購物車按鈕”選項打勾。

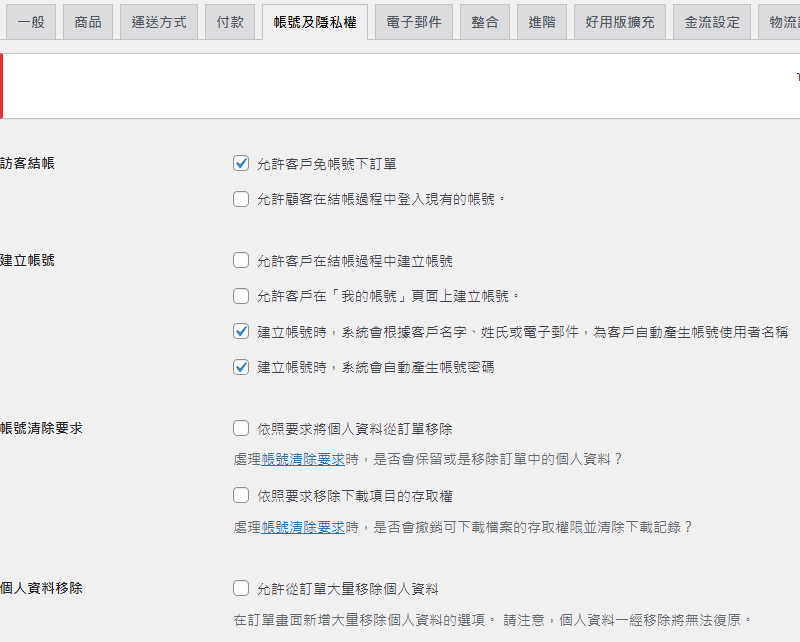
帳號及隱私權

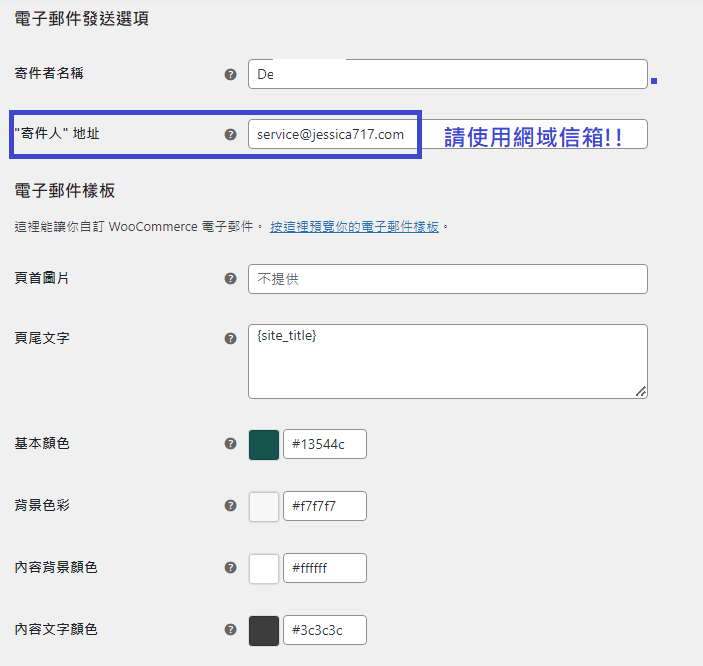
電子郵件設定
後台>>[WooCommerce]>>[設定]>>[電子郵件]
此時的寄件人地址,可能會是你的個人信箱,之後透過Gandi 申請網域信箱,記得改成的你網域信箱!
使用網域信箱地址寄出的網站通知信,比較不會被客戶的信箱判定為垃圾信件。

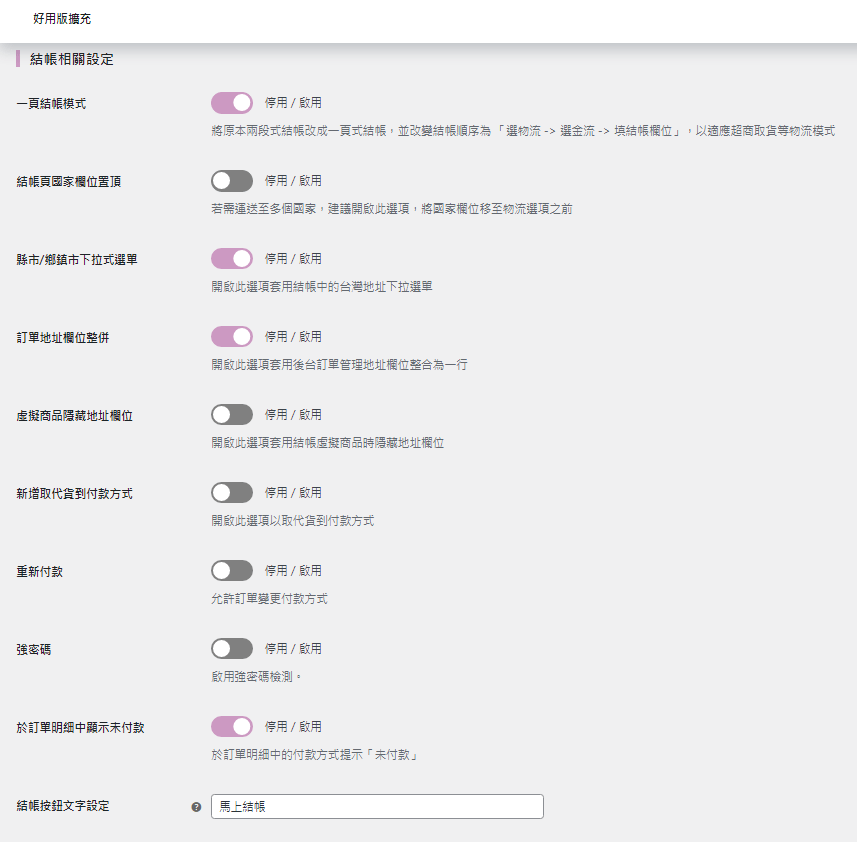
好用版擴充相關設定
若沒有開啟其他金流、物流的設定,只要把 [結帳相關設定]改成你需要的就好!

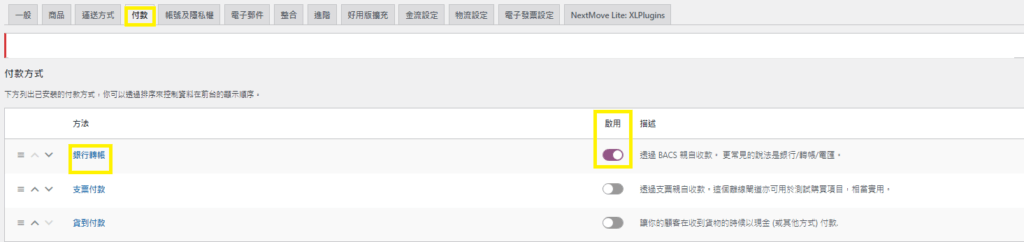
付款
因此篇文章是針對”只需要提供轉帳功能”的個人或(形象網站)為教學,
付款的設定,只要開啟”銀行轉帳”就好囉!
當然,如果你對其他金流的串接服務有需求,歡迎直接私迅我提問~

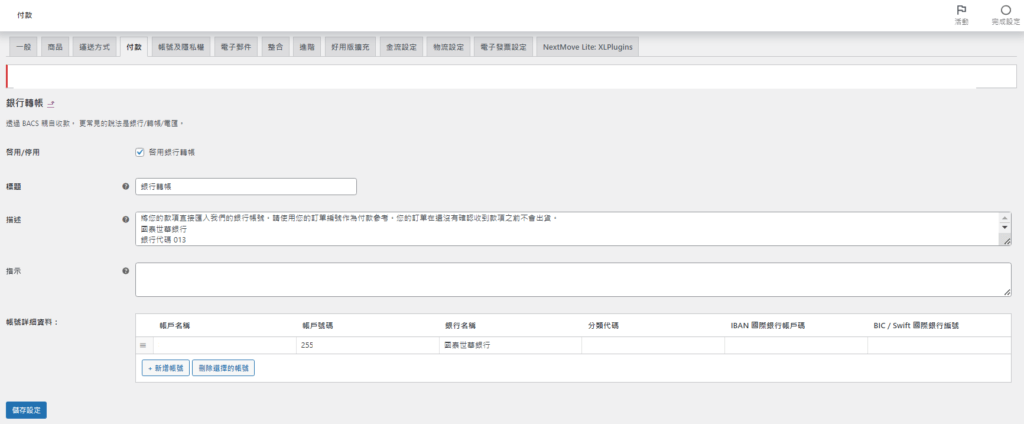
直接點選[銀行轉帳]開始設定你的帳號詳細資料!
如果不想直接用私人戶頭收款,建議你可以開一個工作室專用的銀行戶頭來收款。

5. 將需要的頁面建立成選單
於WordPress後臺的[外觀] >>[選單],建立你的主選單
6. 於外觀自訂開始編輯網站頁首、頁尾
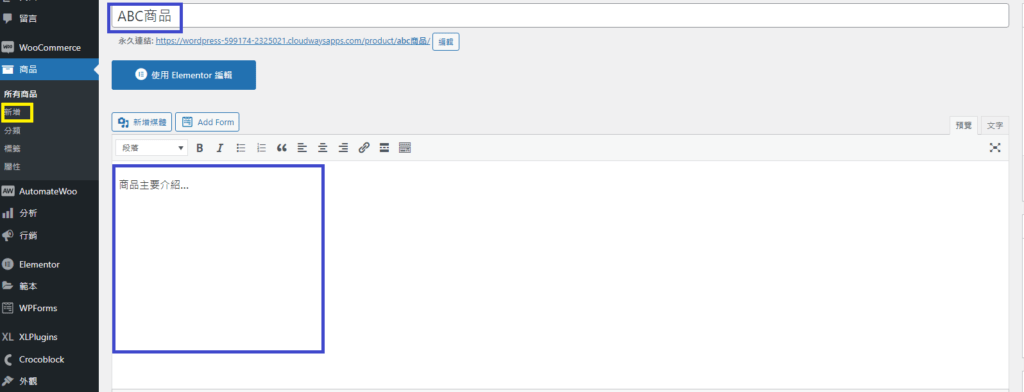
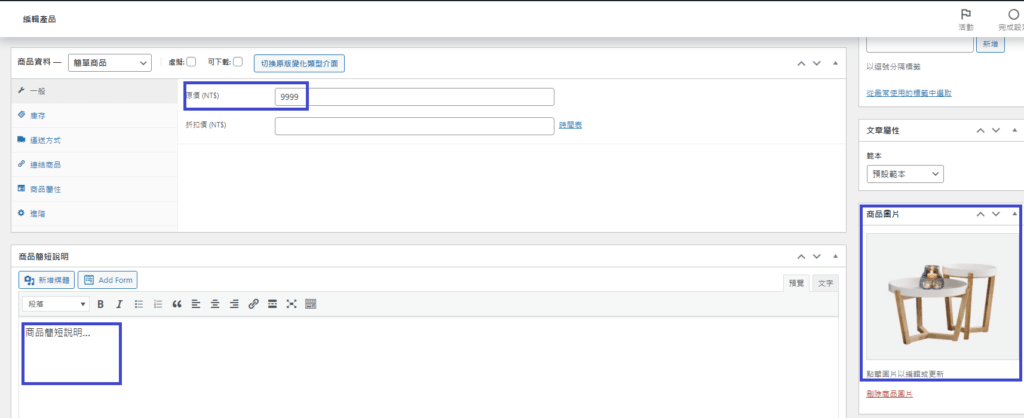
7. WooCommerce >> 商品 >>新增
將商品名稱、簡單簡介、商品圖片、價格設定好,按下發布>> [更新]


8. 將你的素材、文案加到首頁裡面

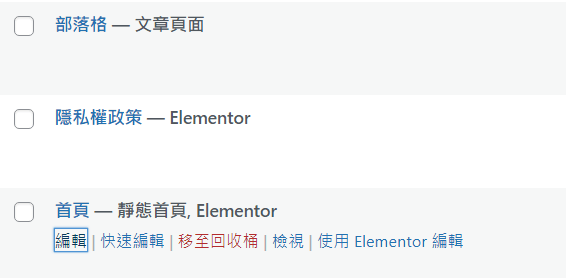
在你要編輯的那個頁面(首頁)點擊”使用Elementor編輯”

9. 於商品處加入購物車連結,直接轉跳結帳頁
如果你用的是免費版的Elemntor編輯器,那你就會無法使用將商品加入購物車add to cart的小工具,
所以我們必須建立一個按鈕,把https://yourdomain.com/cart/?add-to-cart=商品編號,這個連結放在按鈕裡面,
詳細作法請參考影片。
10. 購買Gandi 域名,做DNS指向,申請網域信箱
申請Gandi網域信箱
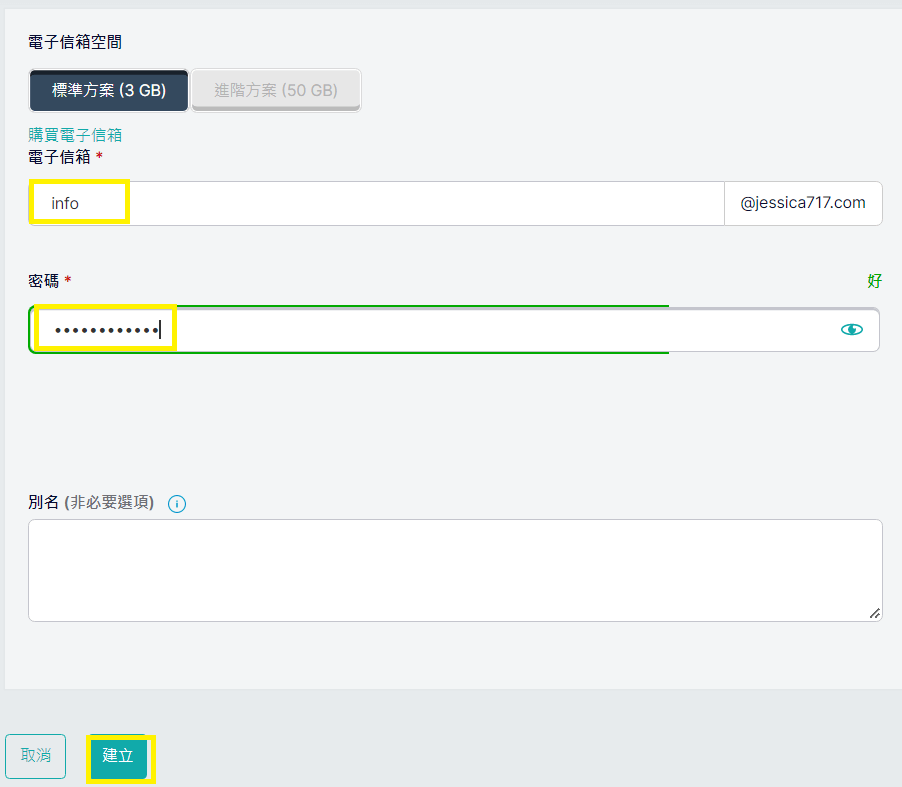
登入Gandi後臺,在[域名]>>[電子信箱]>>按下[建立],輸入你的網域信箱名稱。

@前面可以放info、service..任何看起來是商業用的信箱(也比較專業)!
密碼設定完直接按建立即可。

11. Cloudways設定SMTP,自動發送網站通知信
買好網域也建立好網域信箱,請回到你的Cloudways主機後臺
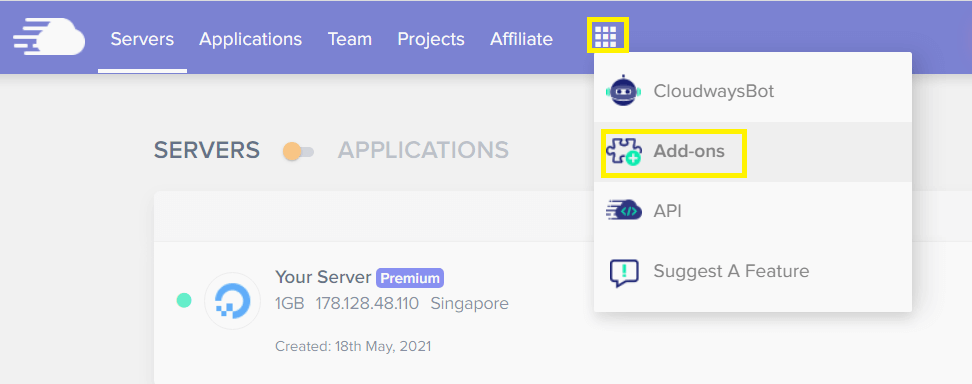
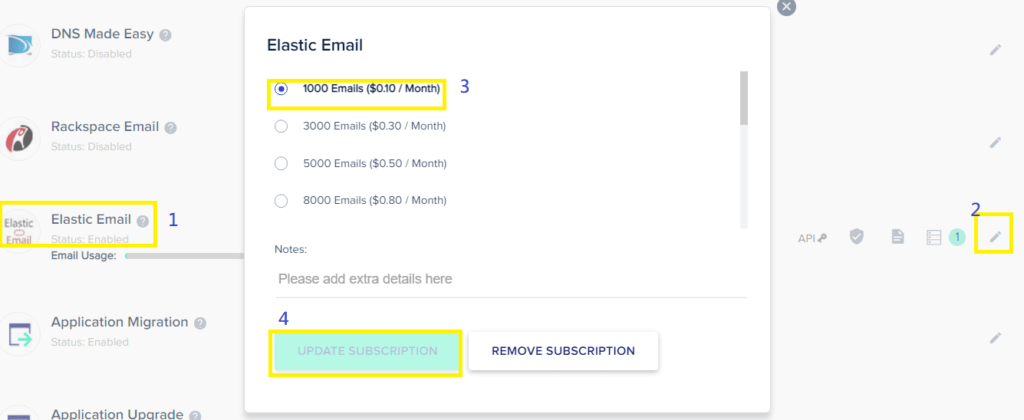
在上排9功格點>>[add -ons]

點[Elastic Email]>>[鉛筆]>>選[1000 Email]>>[Update Subscription]綠色按鈕。
多這個透過SMTP從主機收信的功能,每個月只要0.1美元共收取1000封信件,算起來是相當划算的!
如果沒有開啟這個功能,你的網站有人下單買東西、或填寫表單詢問,你就必須每天登入後臺才會知道有新訊息,所以強烈建議開啟這個功能!

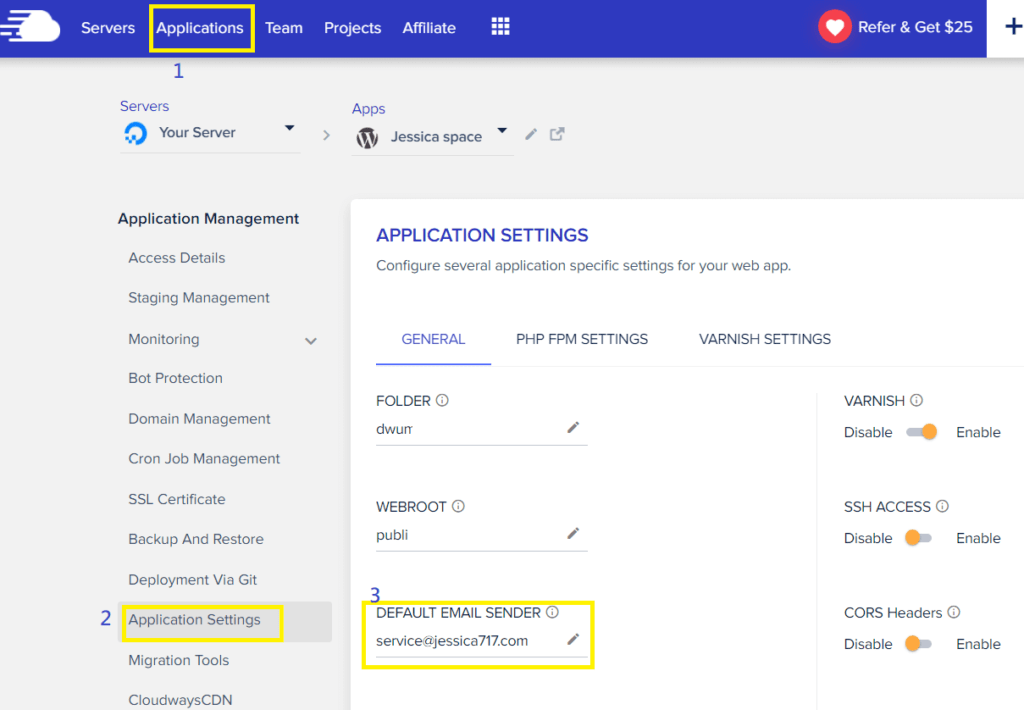
再來前往[Applications]>> [Applications Settings]>> [Default Email Sender],改成你剛才在Gandi申請建立的網域信箱。
這樣你的顧客、讀者收到系統寄出的信件才會顯示是用這個網域信箱寄出的,也比較不會被認定為垃圾信件。
記得上面第4步驟WooCommerce的[電子郵件設定]有提到: 寄件人地址要改成網域信箱嗎? 忘記的話再回到上面第4步驟看一下~
所以一定要把”寄件人地址改成網域信箱”!!!很重要不然你會收不到信件!!

透過你的Gmail收發Gandi網域信箱的信件
關於如何在你的Gmail收、發來自Gandi網域信箱的信件,請參考以下客座文章~