Elementor 是 WordPress 最熱門的頁面編輯器之一,已經超過5百萬用戶下載的頁面編輯器,是一款適合新手架網站的頁面排版軟體,讓不會寫程式的我也能編排出任何自己想要的版面風格!
利用進階付費版的Elementor Pro超強大主題建構器功能與元素,加上內建優質美觀的頁面套版,即可打造設計師等級的頁面排版,真是新手上路架網站的一大福音呢~

Elementor Pro 主題建構器( Theme builder)
付費版Elementor Pro 比免費版本多了很多工具、以及我很愛使用的主題建構器Theme builder。會稱為建構器顧名思義就是統一蓋出主要模版: 文章頁面模板、商品模板、文章列表、商品列表…等頁面風格,往後你新增的單一文章、商品都可以直接套用你預先做好的這個模板! 打造出完全客製化具有個人風格的頁面排版了。
我們馬上開始!
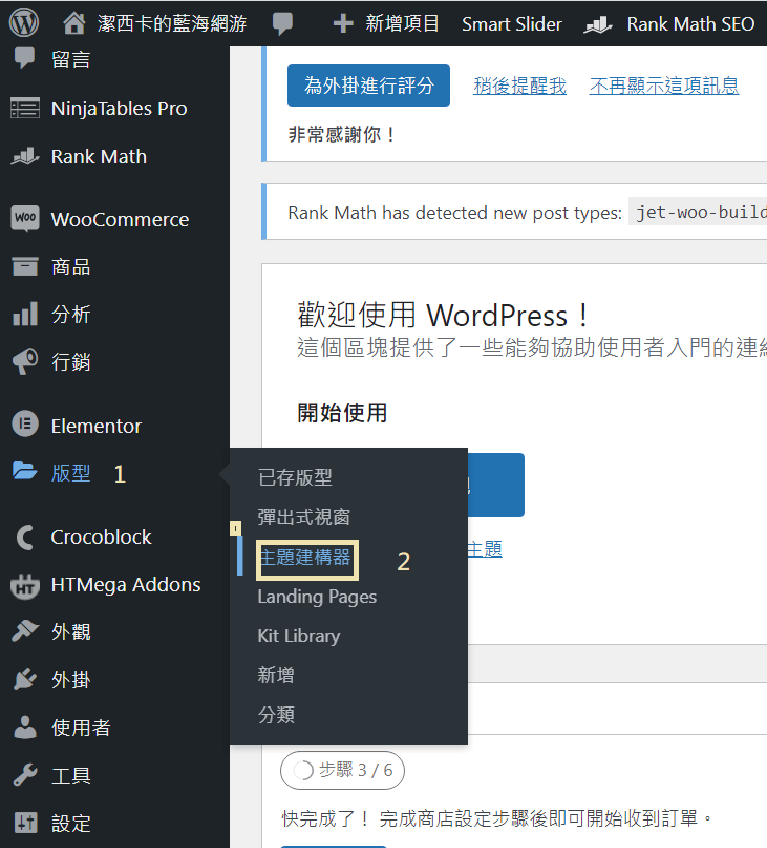
步驟一、打開Elementor 版型 >>主題建構器

Elementor Pro 客製化文章頁面 (Single post)
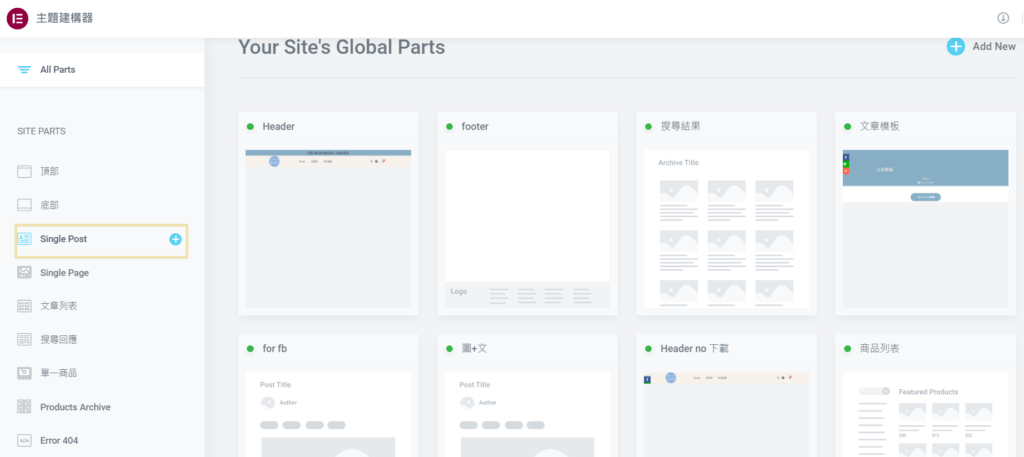
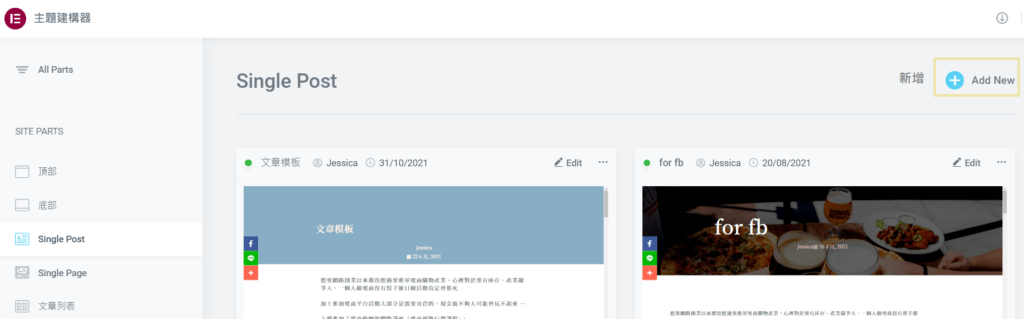
接著點選Single Post

按Add New 新增

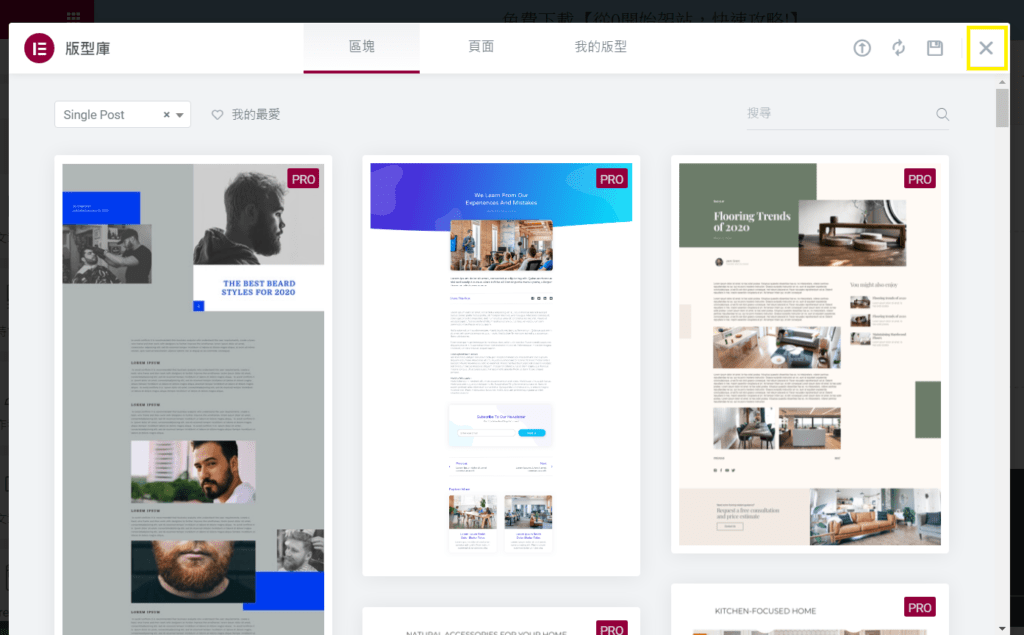
如果你喜歡內建提供的文章頁面套版可直接點選;想自己打造一個獨特風格頁面就直接按右上角”×”

步驟二、新增文章頁面需要的所有元素
文章內容
直接拖拉工具到中間版面,加入文章內容: 用意是以後你寫的新文章都會用這個文章頁面模板方式呈現

按鈕: 文末行動呼籲
行動呼籲很重要,如果你希望讀者看完文章有任何問題想直接連絡你,最快的方式就是加入你的官方LINE,這也是順邊收集潛在受眾名單的方法之一!

作者方框
介紹你自己,文章主要經營的內容


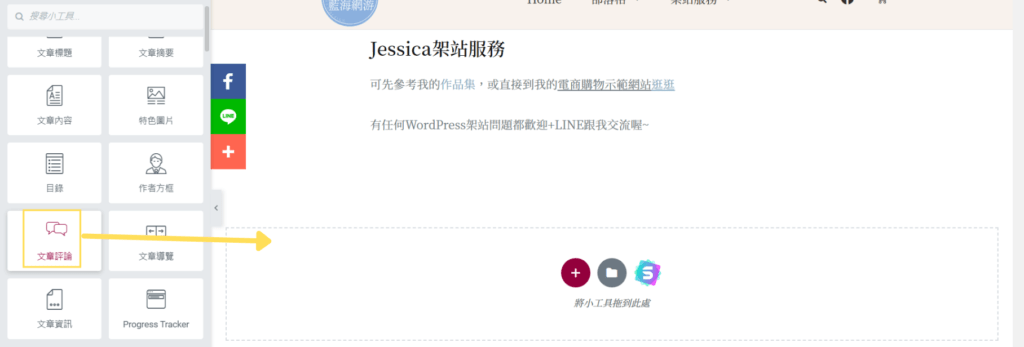
文章評論
如果沒有需求可以不放~

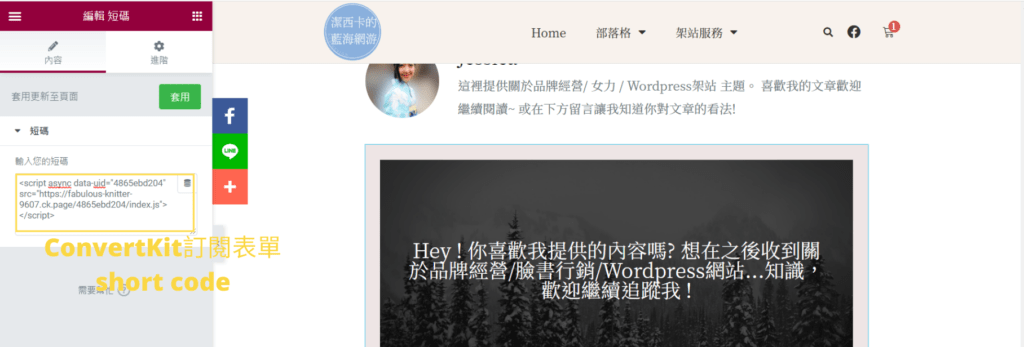
短碼: short code
如果你有在經營電郵行銷名單收集的話,要記得把行銷軟體的short code放進來~
我目前使用的是ConvertKit!


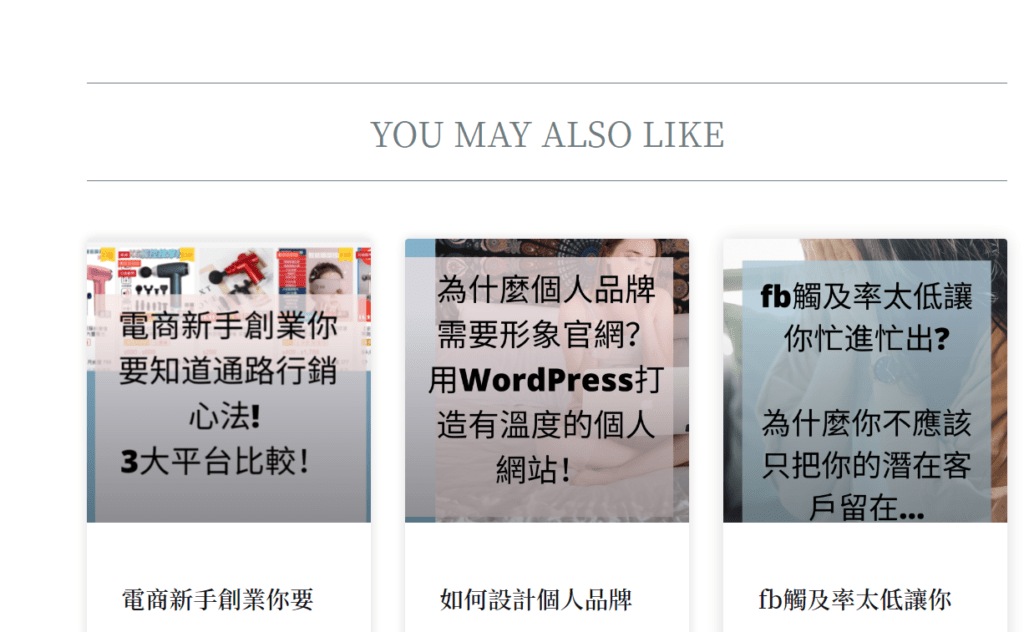
文章
可放上推薦文章讓讀者繼續閱讀,不要讀完一篇文章就跑掉了


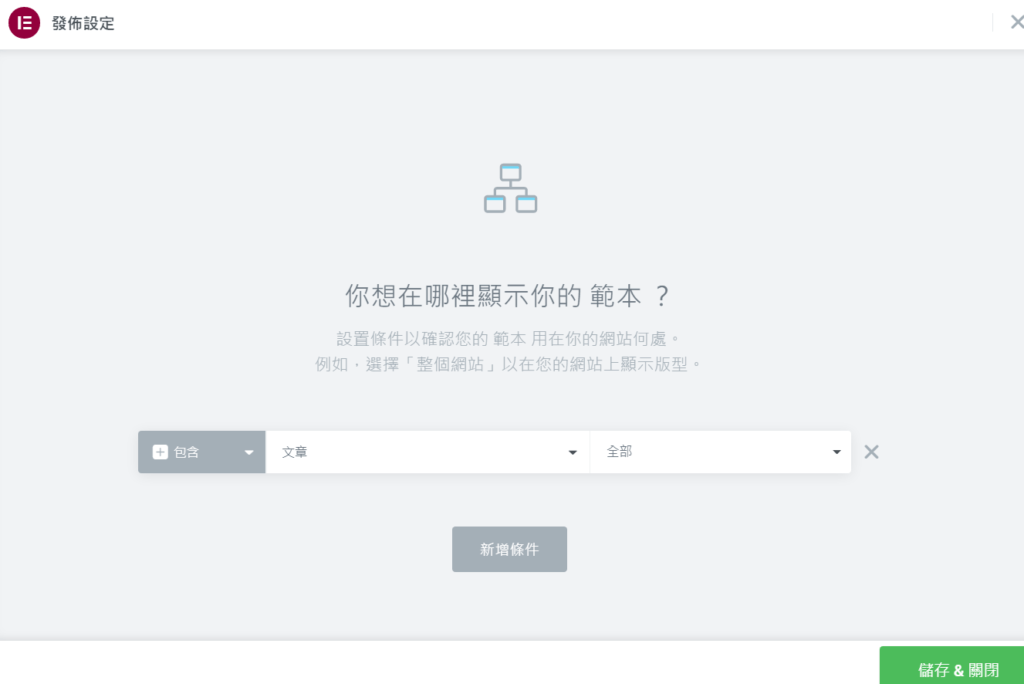
步驟三、顯示條件

除非你有區分特定某些文章使用其他的文章頁面模板,不然顯示條件直接選擇”文章”、”全部”即可。

總結
恭喜你按照步驟看到這裡!今天學會了一個有用的技能 ~
Elementor Pro的主題建構器建立文章頁面模板的方法學會了,日後也可以利用類似的方式打造你的購物車商城,
希望今天的教學對你有用,有任何WordPress網站架設、或是其他Elementor頁面編輯的相關問題,歡迎直接私訊跟我一起交流喔~



